当サイト(いらすとマッピング:illustmapping.com)では、画像素材の形式に「Webp」のファイル形式を使用しています。
WebP(ウェッピー)とは、Googleが開発した次世代の画像フォーマットになり、Webサイトの表示速度を改善することが可能な画像形式になります。
従来では「JPEG」や「PNG」などの画像ファイル形式が一般的でしたが、これらに比べて高い圧縮効率と品質を実現しているのが特徴です。このメリットにより、ウェブページの読み込み時間短縮と画像データの容量削減に効果が高くなるため、ダウンロードの時間も短くて済みます。
可逆圧縮・非可逆圧縮が利用できるWebp
画像には「可逆圧縮」と「非可逆圧縮」があります。可逆圧縮とは、圧縮されたデータを損失なく元の状態に復元できる技術のことです。一方の非可逆圧縮とは、圧縮時にある程度のデータを損失し、元のデータを完全には復元することはできません。その代わりに、データサイズを大幅に削減できるメリットがあります。WebPはこれら両方の圧縮方法に対応しています。
当サイトでは、劣化のない可逆圧縮の素材を採用しています。
Webpは透過とアニメーションが表示可能
画像を透過するには「PNG」のファイル形式が必要です。しかし、Webpの登場により透過処理が可能な形式が増えました。透明の処理機能がついた画像ファイルなので、さまざまな背景の上に自然に重ねることができます。
また、簡易アニメーションを用いる画像では従来「GIF」形式を用いていましたが、Webpはアニメーション機能も対応しています。GIFと比較しても高い圧縮率と品質を実現しています。
Webpのデメリット
数年前までは対応ブラウザが少なかったため、厄介なファイル形式として普及が鈍化していました。しかし、最近では多くのブラウザがWebpの形式を読み取り可能にしているため、一気に普及が進んでいます。
非対応ブラウザ
- Internet Explorer 11以下
- Safari 13以下
- Android Browser 4.4以下
2025年時点では、97%がWebP対応したブラウザを利用しています。
WebpをPNGに変換するやり方 方法1
当サイトでは、画像素材の形式に「Webp」のファイル形式を使用していますが、「PNG」や「JPEG」などの形式のほうが使いやすい場合もあると思います。
例えば、動画制作ソフトの「DaVinci Resolve」では、「PNG・JPG・CIN・PSD・TGA・TIF」などの静止画ファイル形式を読み込むことができますが、Webpの形式は読み取れないため変換をする必要があります。(今後のバージョンアップで対応可能になると思います)
※ 最も簡単な方法は、ページ下に記載している「方法2」になります。

いらすとマッピングから素材をダウンロードします。

フリーソフト「GIMP」をダウンロードしましょう。GIMPをパソコンにインストールしたら、ダウンロードした素材をドラッグして読み込ませます。

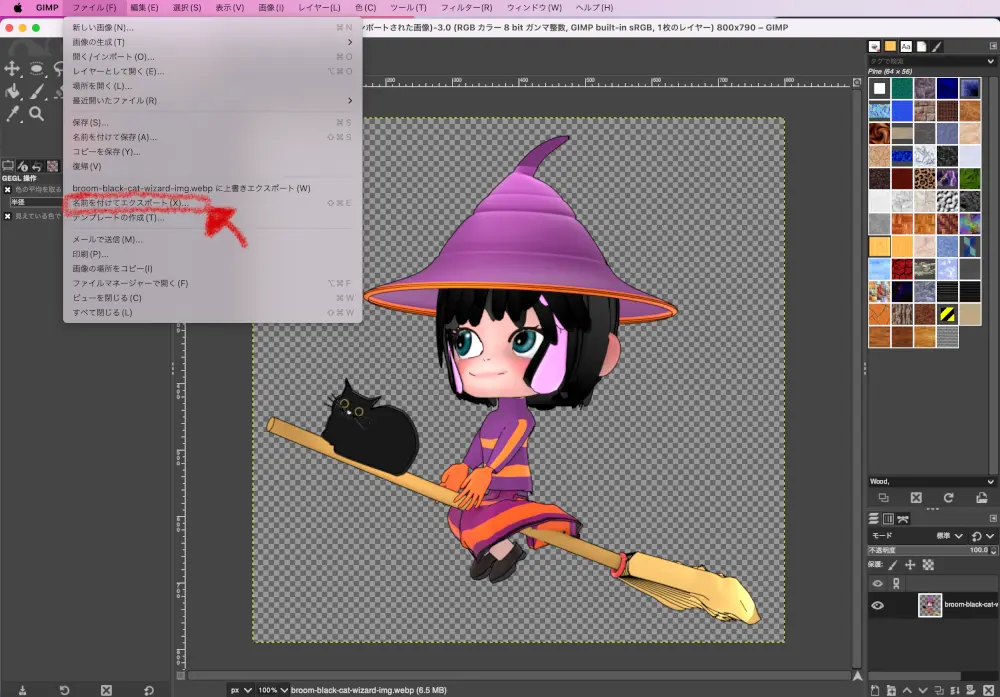
「ファイル」から「名前を付けてエクスポート」を選択します。

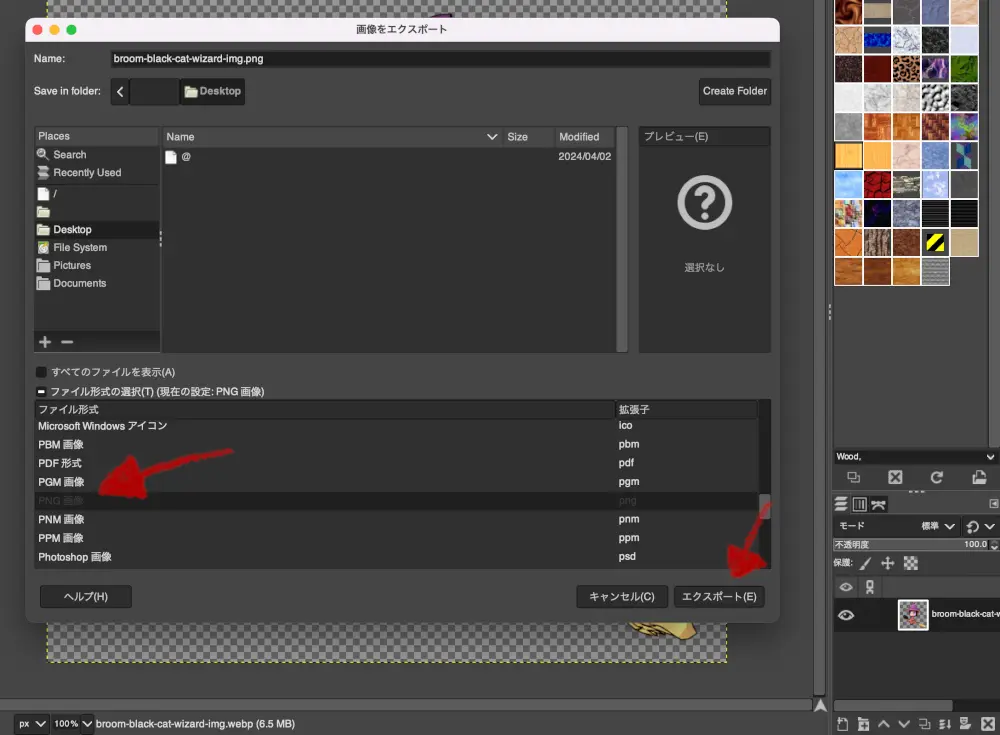
ポップアップ画面が出るので、「ファイル形式の選択」から「PNG画像」を選択します。(画面がない場合には、「+」のボタンを押すと下に項目が出現します)
あとは、「エクスポート」を押すと、PNG画像ファイルとして保存されます。
squoosh(スクワッシュ)で画像変換 方法2

Googleが開発した変換ソフトの「squoosh(スクワッシュ)」を使うこともできます。
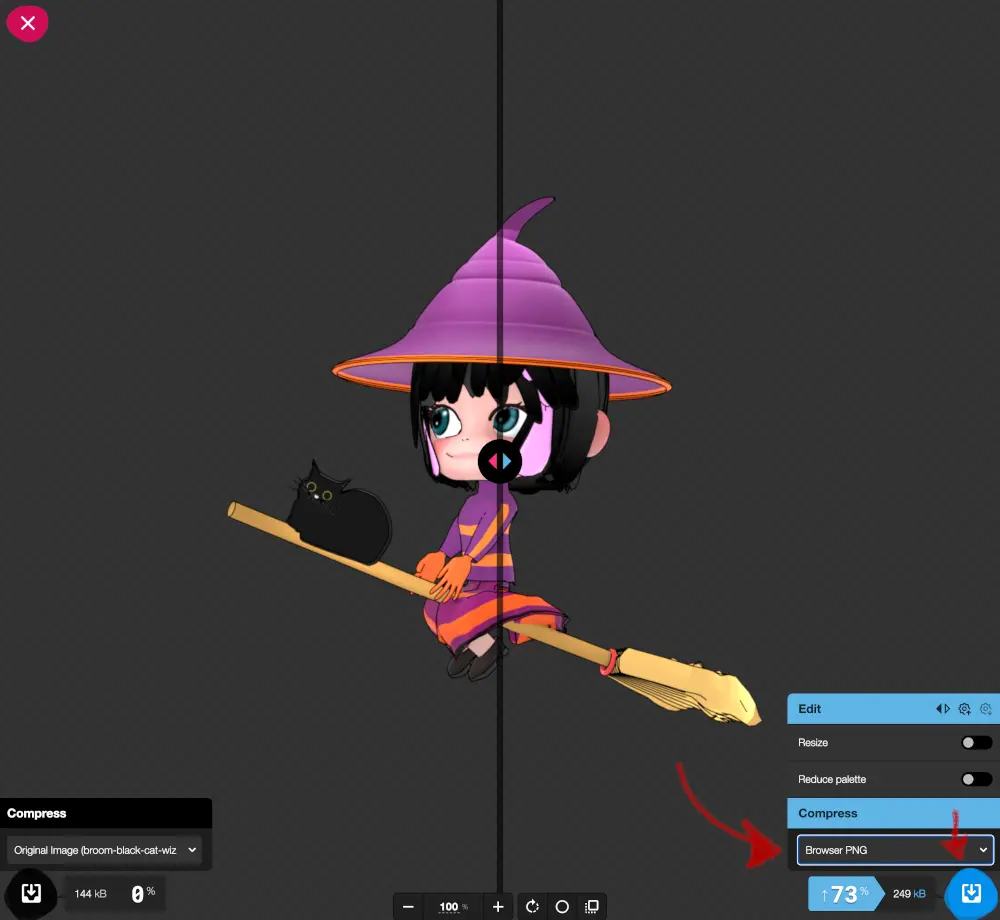
画像をドラッグして読み込むと、右下に設定画面が表示されるので「Browser PNG」を選択します。あとは、右下にある矢印ボタンを押すと保存完了です。ブラウザ側で保存場所をデスクトップにしておけば楽かな、と思います。
または、設定画面から「OxiPNG」を選択し、「Interlace」にチェック→「Effort」のスライドを「0」にして右下にある矢印ボタン(保存)を押すと、上記の「Browser PNG」より多少は高画質に保存ができます。
当サイトでは、使いやすいように透過素材を採用しているため、透過ファイルを使用できる「PNG」に変換することをお勧めしています。
